HTTPリクエストのヘッダ部分を見るためのアドオン(プラグイン?)の「Live HTTP header」ですが、単純にヘッダを見るだけの物ではありません。
今回は、ちょっとしたテストなどでも利用できる方法をメモしておきます。
Live HTTP header
[browser-shot width=”420″ url=”https://addons.mozilla.org/ja/firefox/addon/live-http-headers/”]
https://addons.mozilla.org/ja/firefox/addon/live-http-headers/
Firefoxを利用することが前提となりますが、こちらのアドオンを入れることでテストで色々なパラメータを付与してリクエストを行うことが可能です。
アドオンをインストールしたら、Live HTTP headerを起動し、ブラウザからリクエストを行いたいサイトへアクセスします。

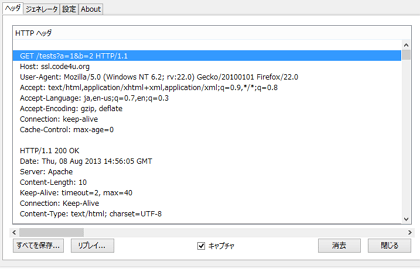
アクセス後に、Live HTTP headerの「リプレイ…」ボタンを押すと、下記のような画面が表示されます。

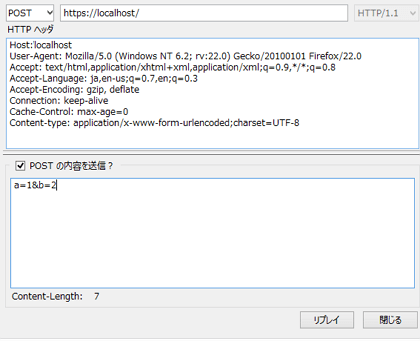
ブラウザからリクエストした際には、GETでリクエストしていましたが、こちらの画面の左上のセレクトボックスから「POST」を選択しヘッダやパラメータを設定します。
GETでリクエストしたサイトにPOSTでリクエストする際には、ちょっとした注意が必要です。
まず、ヘッダ部分に「Content-type: application/x-www-form-urlencoded;charset=UTF-8」を入れる必要があります。
これがないために、POSTでデータを付加してリクエストしたにも関わらず、パラメータが取得できない・・・と言う状態でした。
ちょっと使い方を間違えると悪用もできてしまいますので、利用する際には自分のサイトやローカルの開発環境などテストで利用することをお勧めします。



コメント