メッセージのやり取りだけではなく、いろいろなアプリとの連携に使えたり、とても便利で日ごろからお世話になってます。
そんなSlackですが、ちょっとした操作で簡単に通知が行えるようになるんです。
今日は、Slackの画面でのWebhookの設定から送信までを行っていきます。
Webhookの設定
まずは、SlackのページでWebhookを利用したいアカウントでログインを行います。
次に、以下のページに移動してください。
https://api.slack.com/apps
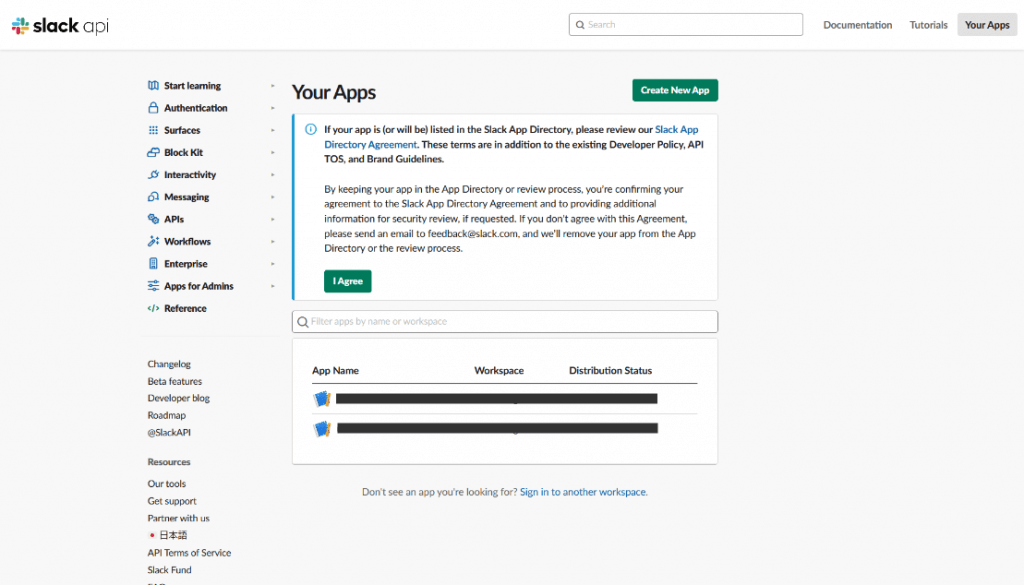
移動すると、以下のような画面が表示されます。
画面下部の方に、既に登録されたものが表示されていますが、初めての場合には何も出ないはずです。

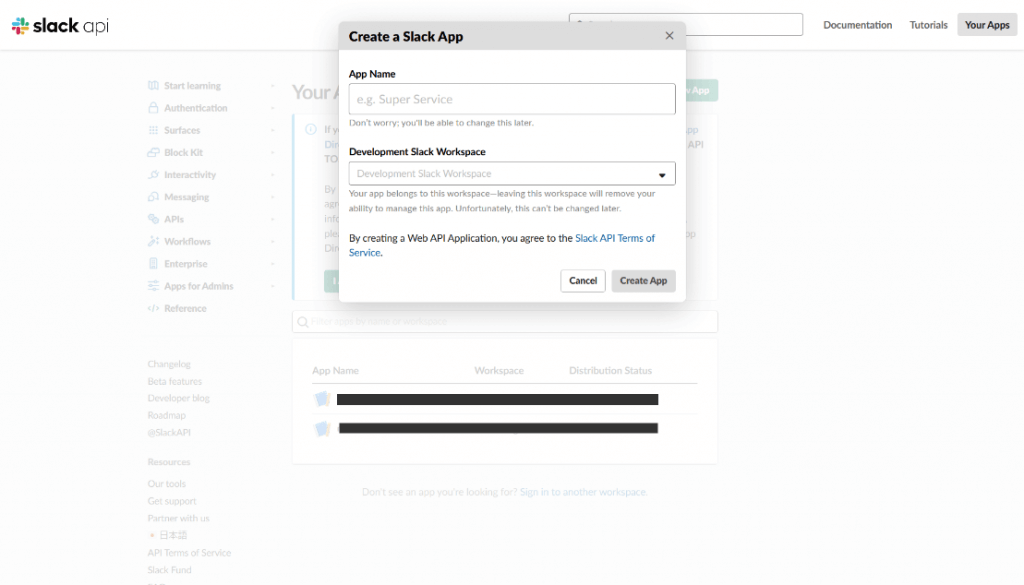
右上の「Create New App」を押下すると、以下のモーダルが表示されます。

「App Name」には、適当な名称を入力し「Development Slack Workspace」では、利用したいWorkspace(ログインしたWorkspace)を選択し、「Create App」を押下します。
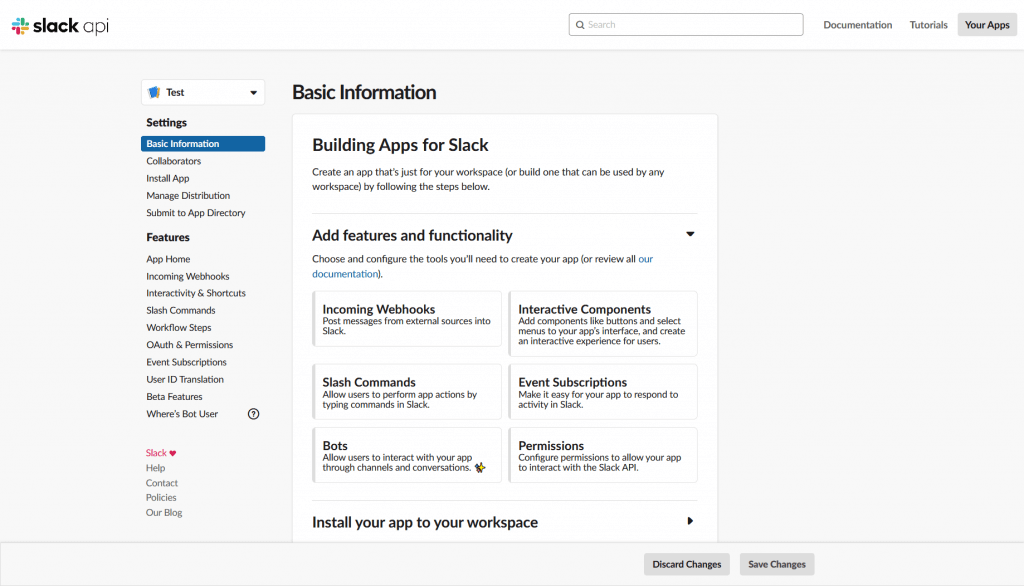
次に、以下のような画面が表示されます。

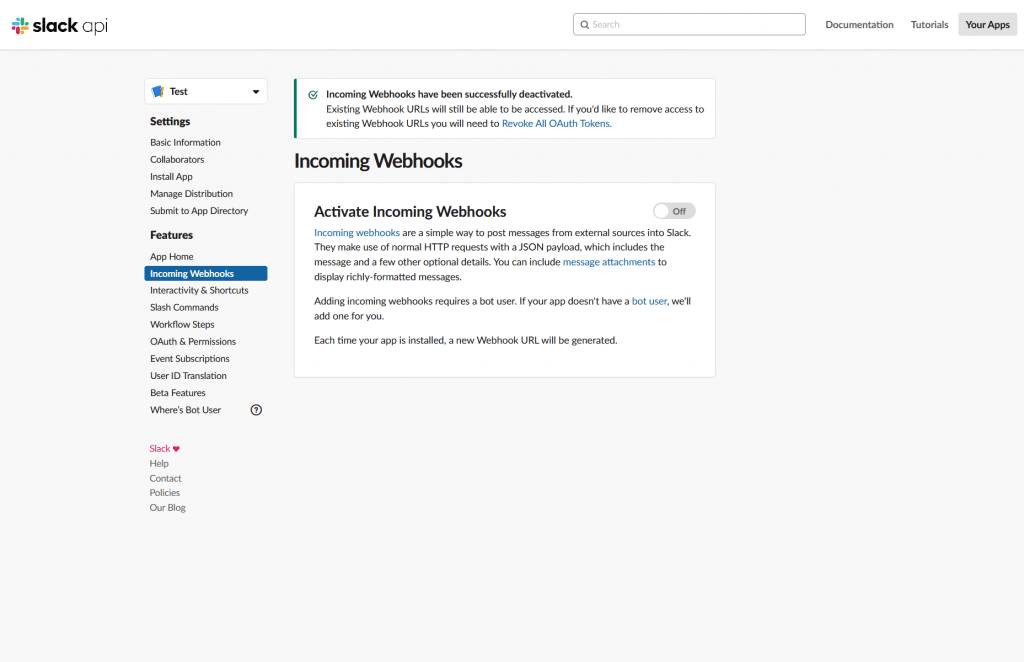
左側のメニューまたは、メインコンテンツ部分の「Incoming Webhooks」を押下します。

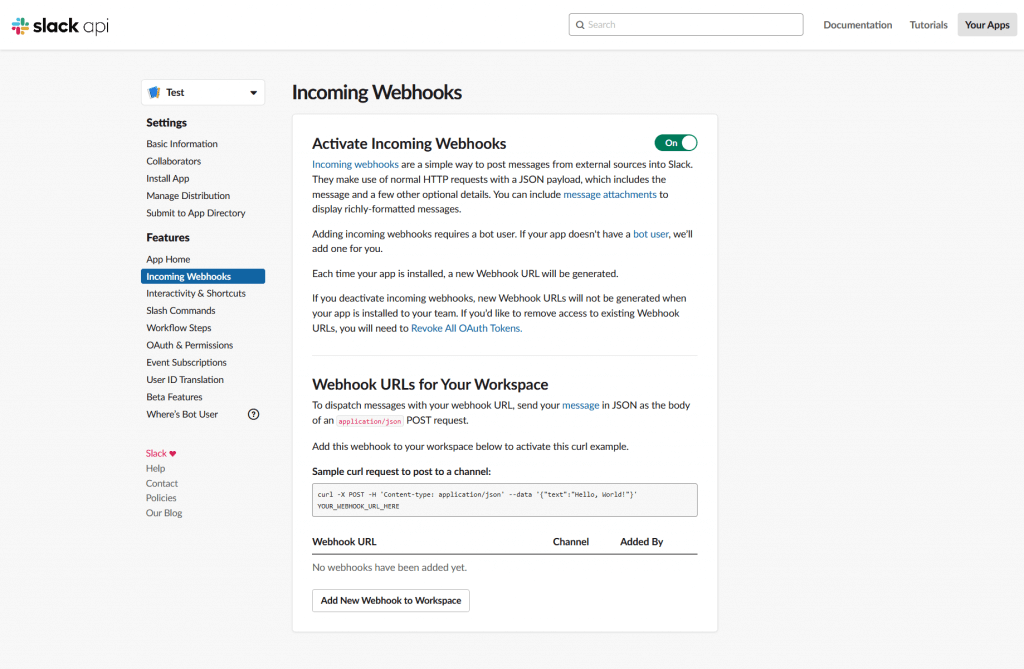
この画面では、「Off」になっている個所をスライドすることで「On」になり、以下のような画面となるはずです。

次に、画面最下部に表示された「Add New Webhook to Workspace」を押下します。
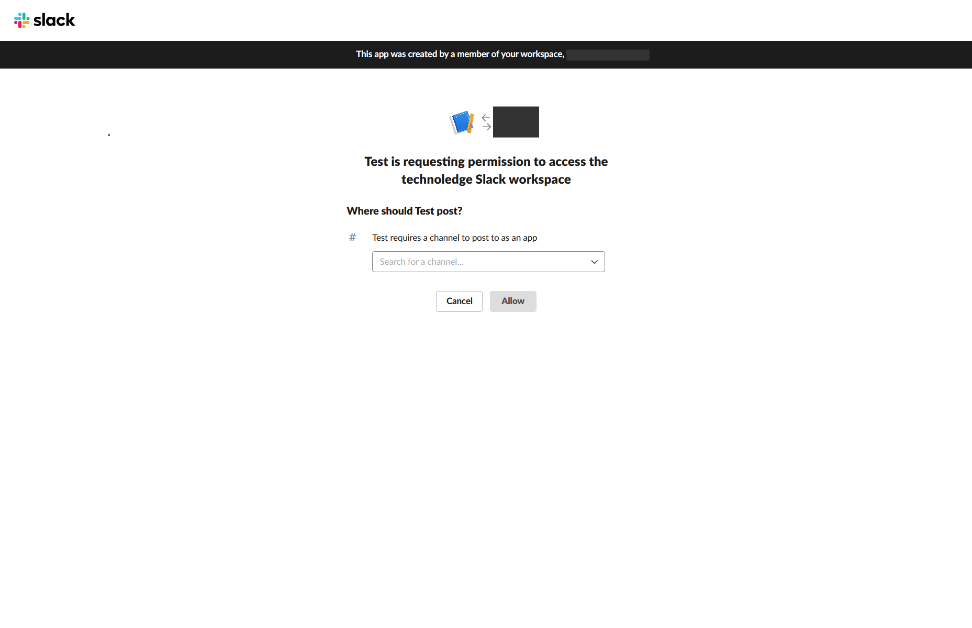
画面が変わり、Workspaceに設定されている「チャンネル」を選択する画面が表示されます。

Webhookでメッセージを送信したいチャンネルを選択します。
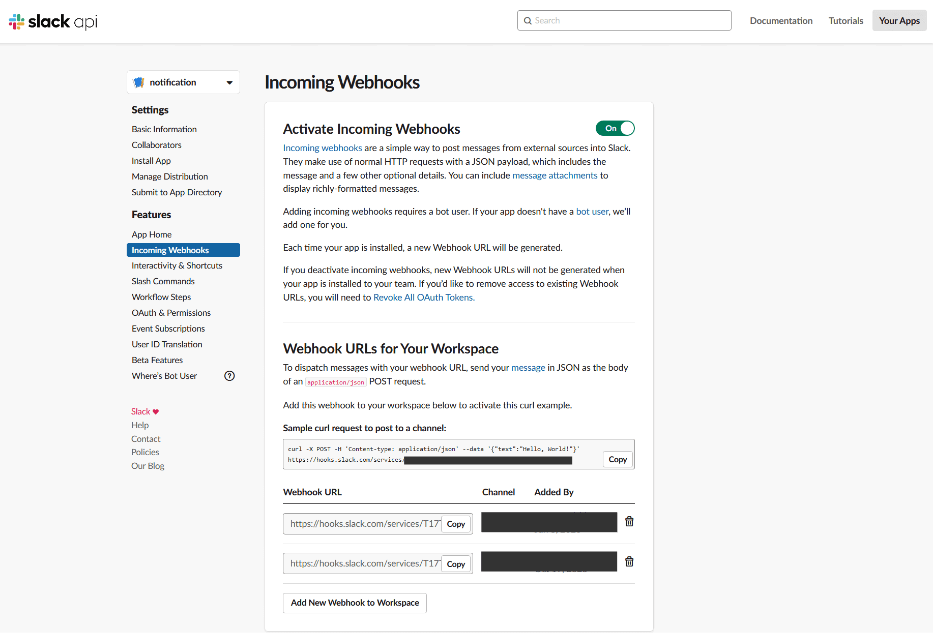
これでチャンネルが選択され、Webhook URLが設定された状態となります。

メッセージを送信する
Sample curl request to post to a channelの部分に記載されているコマンドを実行することで、対象のチャンネルへメッセージを送信することができます。
curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' https://hooks.slack.com/services/[WebhookURL]「Hello, World!」のメッセージは届いたでしょうか?
もし届いていない場合には、コマンドが間違えていないか?Webhook URLを間違えていないかを確認し、再度実行してみましょう。
総括
恐らく操作に慣れると、10分もかからないでメッセージを特定チャンネルに送信できるようになります。
サーバやアプリからの通知をメールではなく、Slackにすることで見落とす率も多少は減らせるのではないでしょうか。
またどこかのタイミングで、アプリからのSlack通知なども取り上げたいと思います。